Figmaで「スクロール時に位置を固定」「Fix position when scrolling」のチェックボックスが表示されない件(解決方法あり)
Figmaでスマホサイトの画面構成(今どきはワイヤーフレームって言うのかな)を作成している時に、壁にぶち当たった。
ヘッダー部分を縦にスクロースしても常時表示されるように固定したかったのに、できない。
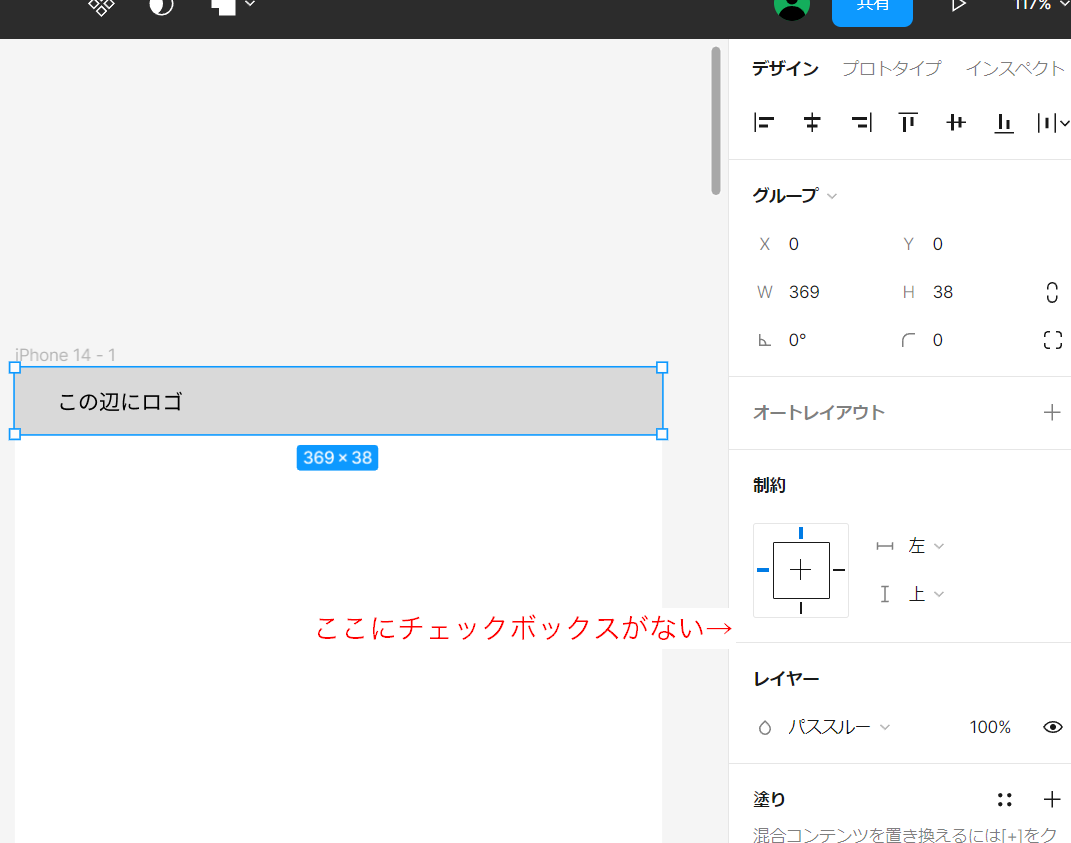
「スクロール位置を固定」のチェックボックスは何処へ?
「スクロール時に位置を固定(Fix position when scrolling)」のチェックボックスが表示されないのですよ。

いくらgoogleで検索してもyahooで検索しても(同じか)理由がわからない、答えが見つからないまま、時間だけが過ぎてゆく…
解決方法!プロトタイプで設定する
が、解決できました。原因は、Figamの仕様変更のようです。
「デザイン」にあった「スクロール位置を固定」のチェックボックスが廃止され、「プロトタイプ」タブの「スクロールの動作」からプルダウンで選択するように変更されています。

①「プロトタイプ」タブをクリック
②「スクロールの動作」から「固定(同じ場所にとどまる)」を選択
これで縦にスクロールしても固定表示になります。
プルダウンに「固定(同じ場所にとどまる)」と「追従(上部で停止)」とありますが、ヘッダーの場合「追従(丈夫で停止)」でOKですが、ページの真ん中に常の固定表示させる場合(どういう場合や?)は「固定(同じ場所にとどまる」を選びます。
「親とスクロール」って日本語的にどうかと思いますが、要は「固定しない」ってことでのようです。
実は、解決方法見つけるまではさほど時間がかからなかったのですが、もともとの「デザインタブにチェックボックスが表示されない現象」が不具合なのか、何か一定の条件下でしか表示されないのかがわからず、いろいと試したり、検索したりで時間をとられました。「仕様変更(機能変更)でデザインタブにチェックボックスが表示されなくったらしい」という答え(と思われる)にたどり着いたものの、明確に仕様変更という表記を見つけることができず、まぁ仕様変更だったということで納得しよう、というのが結論ではあります。
まぁ、デザインタブの方から固定にできるので良しとしましょうか…
やっぱりXDの方が使い慣れてるしAdobeXD買うかな、高いけど…と思ったりもした。